Hexoで個人サイトを搭載する方法
Hexoで個人サイトを構築する方法
最近、新しいパソコンを買った。ブログをアップロードしたくて、もう一度ブログ環境を構築しなければならない。今度このような時に作成方法を忘れないようになる為、ここで構築ステップを記録しておく。
Hexoとは
Hexoとは、Node.jsというプログラム言語で駆動し、静的サイトを構築するプログラムの一種である。
Hexoでサイトを構築するステップ
Gitをインストール
まず、Gitの公式サイトから、Gitをダウンロードしておく。
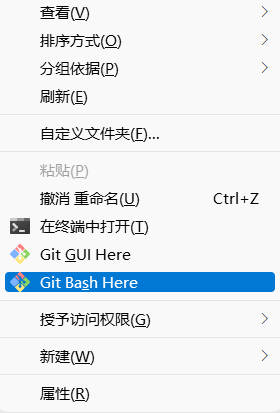
ダウンロードしてインストールした後、任意のフォルダーの空白スペースに右クリックすると、このようなメニューが見えるはずだ。
続いて、Git Bashで以下のように自分のGithubのユーザー名とメールアドレスのコンフィグを設定し、ssh秘密鍵を生成する。1
2
3
4git config --global user.name "Github User Name"
git config --global user.email "Github User EmailAddress"
ssh-keygen -t rsa -C "Github User EmailAddress"
そして、生成した秘密鍵ファイルをオープンして、その内容を全てコピーし、Github Setting Keysに移動してペーストする(Title任意)。
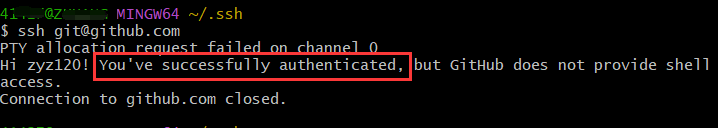
完成後、Git Bashで次の命令を入力し、以下の画面と同じ結果が出たら、成功と見なす。1
$ ssh git@github.com

Node.jsをインストール
Gitをインストールした後、Node.jsのインストールも必要である。
Node.jsの公式サイトでダウンロードし、インストールしておく。
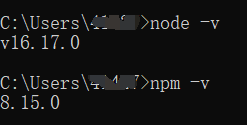
自分でそのインストールが成功するか否かをチェックすることができる。Cmdの中で次の命令を入力して、バージョニングが出てくると、成功とする。1
2node -v
npm -v
Hexoをインストール
最後は、Hexo自体のインストールである。
Cmdの中で、次のnpm命令でHexoをダウンロードとインストールする。1
npm install -g hexo-cli
少し時間がかかる場合もあるので、安心に待ってください。
終わり
以上のステップ全部終わったら、ブログ環境が全て構築完了である。
これからまた楽しくブログを書こう。