Intensity Shootingの開発記録
Intensity Shootingの開発記録(The Develop Log)
以前からローグライクゲームが好きで、今回は自分でローグライクのシューティングゲームを開発したいと思って、この文章を開発過程として記録する。
Unity2021を用いて、ゼロから作り方と問題を記録し、以降何かの問題がある時参考になったら幸運だと思う。
2022/11/02
最新の機能を使用するため、URPのレンダーパイプラインを選択した。
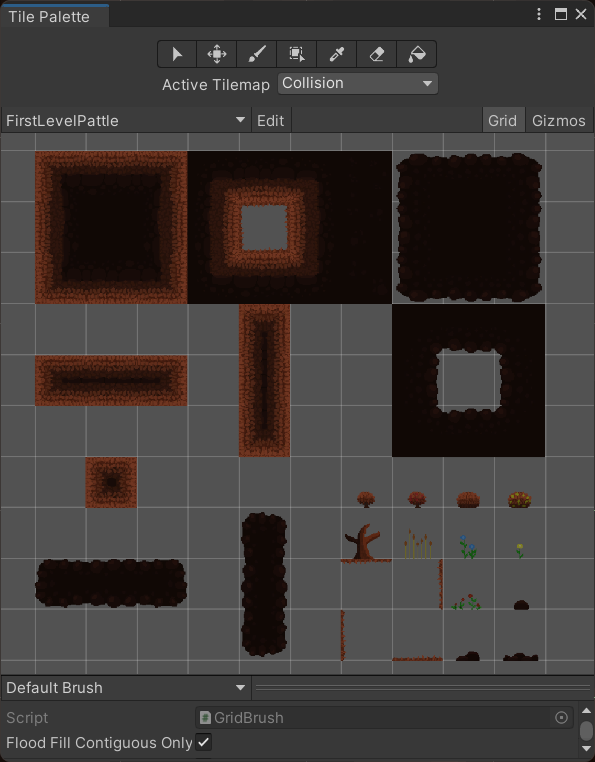
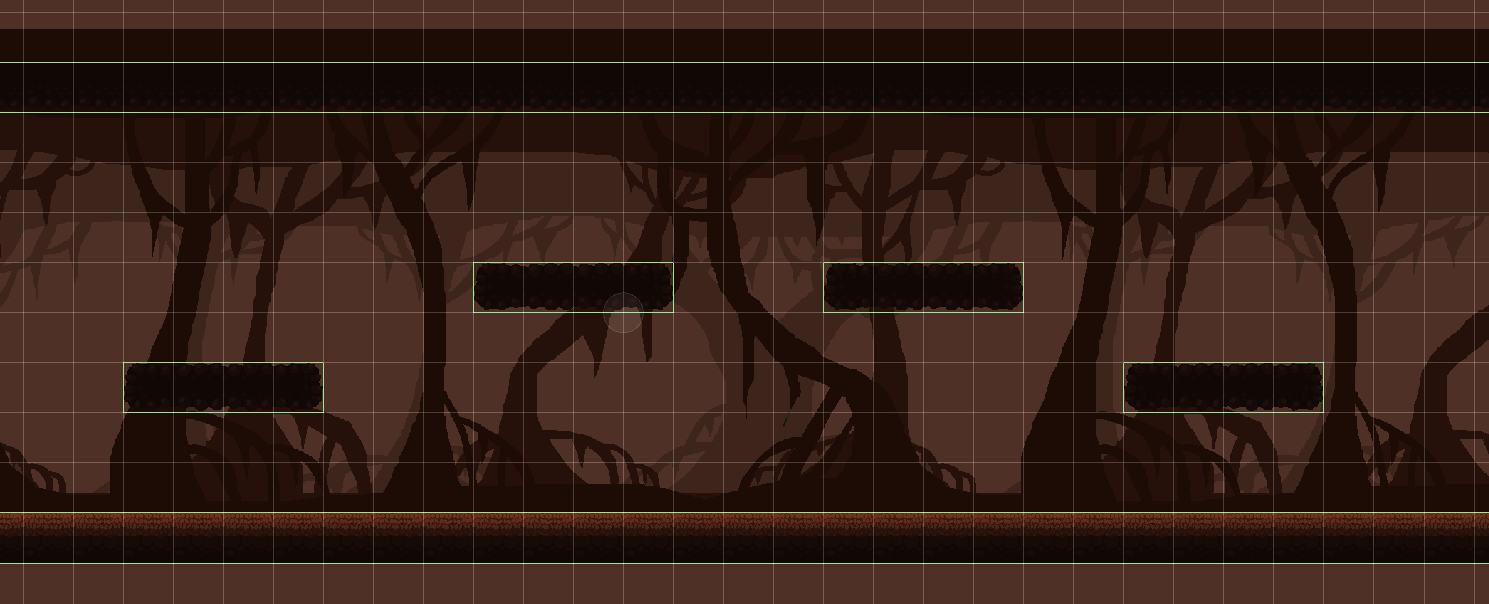
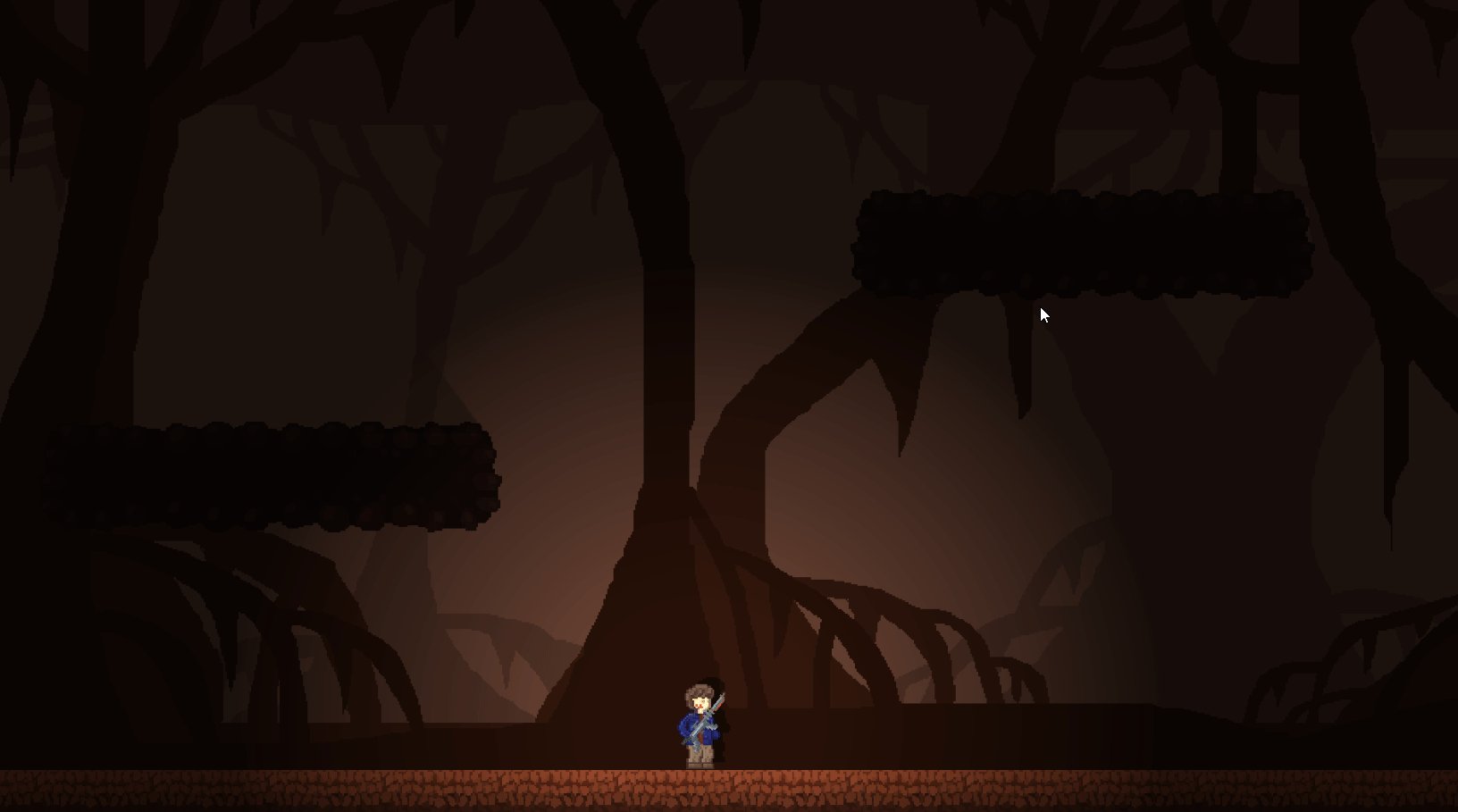
2Dゲームだから、私はTileを使ってゲームマップを作ると決めた。まずはアセットストアで無料の素材をダウンロードし、TilePattleを作成する。
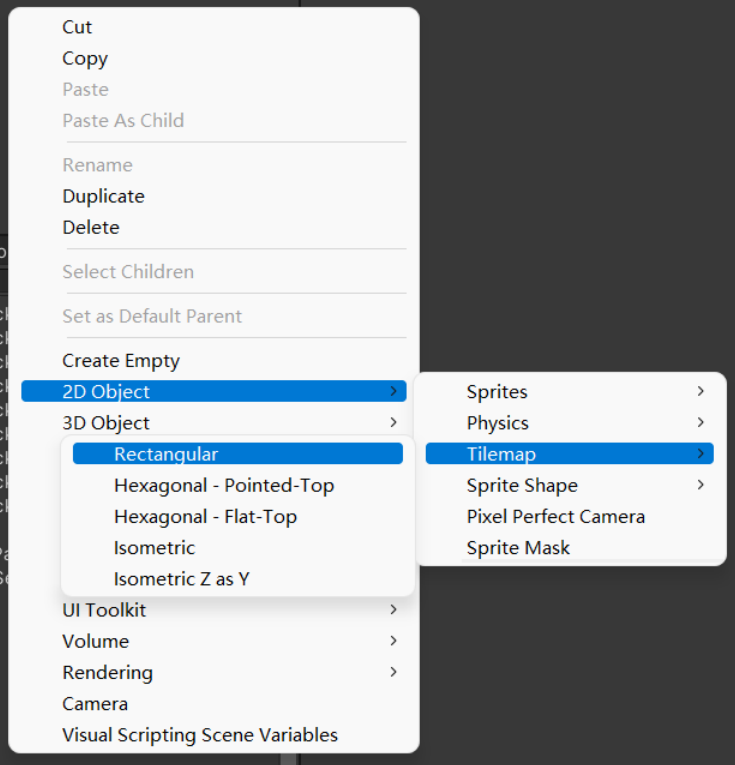
Rectangular Tilemapをクリエートし、マップを作成する。

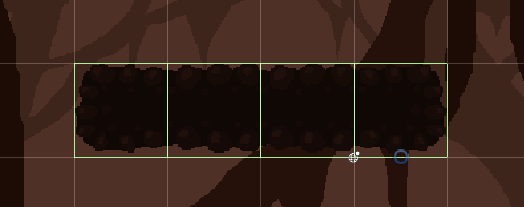
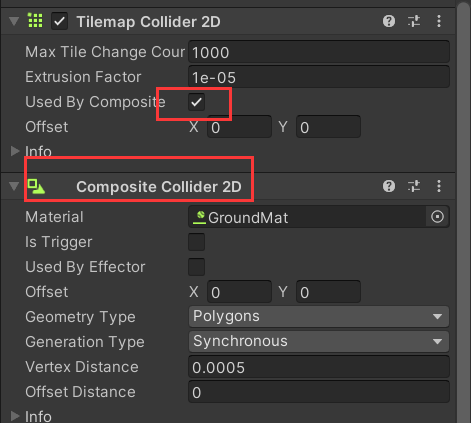
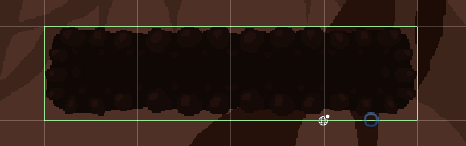
Tilemapのコライダーは、TilemapCollider2Dを使って形成することで、最初はTileAssetずつコライダーが分離されているが、「Used By Composite」をオンにして、CompositeCollider2Dを添付すると、一つのコライダーになることが可能だ。


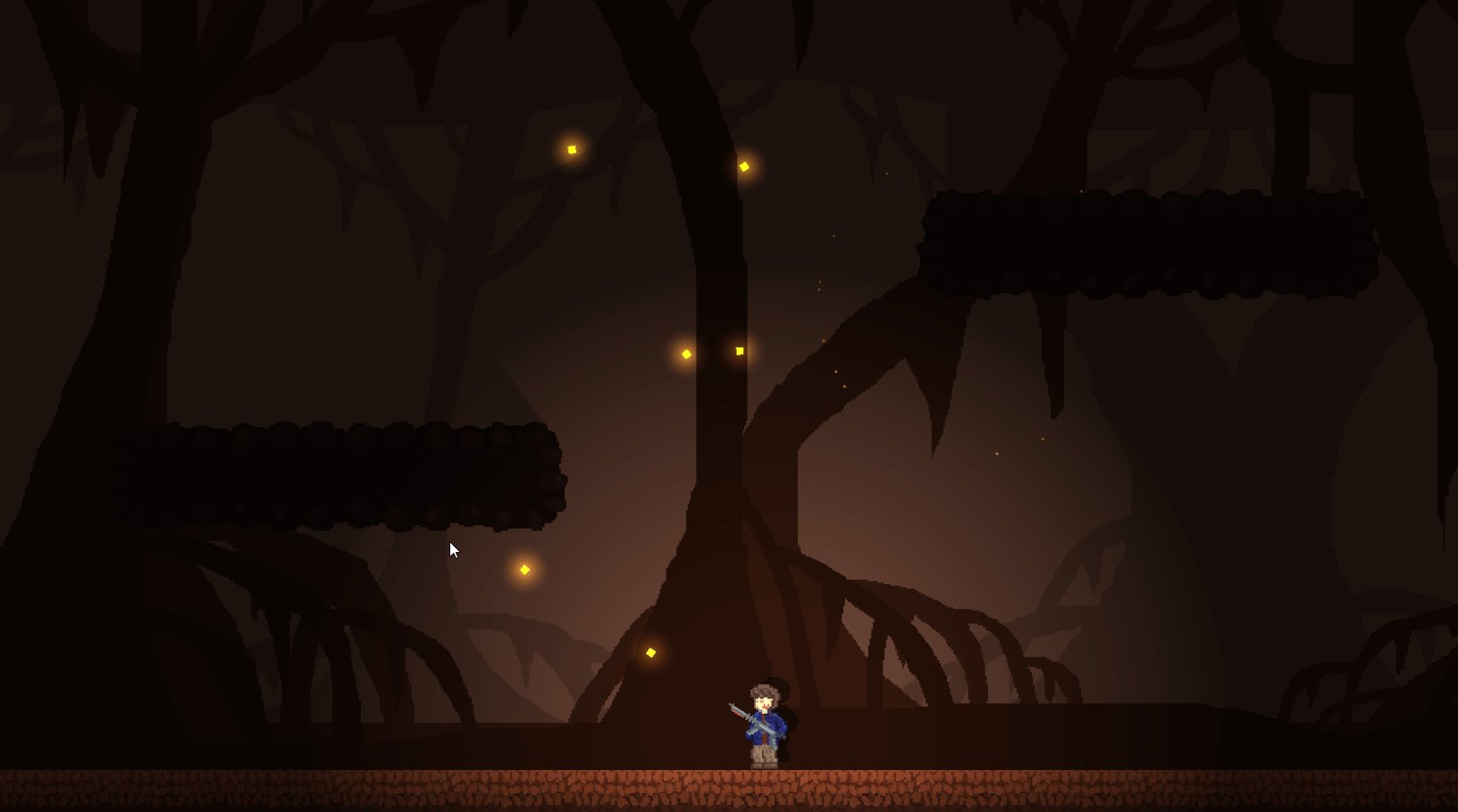
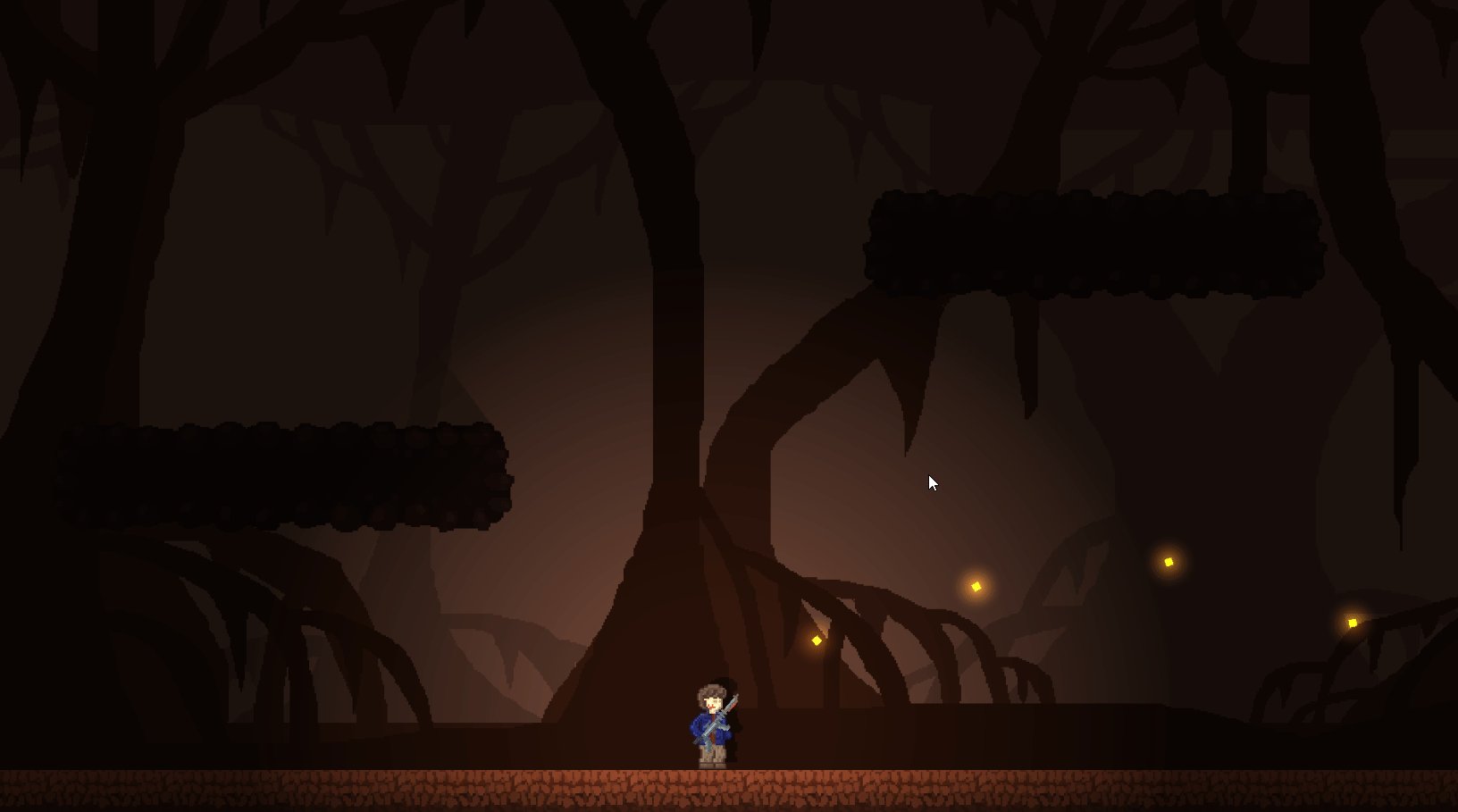
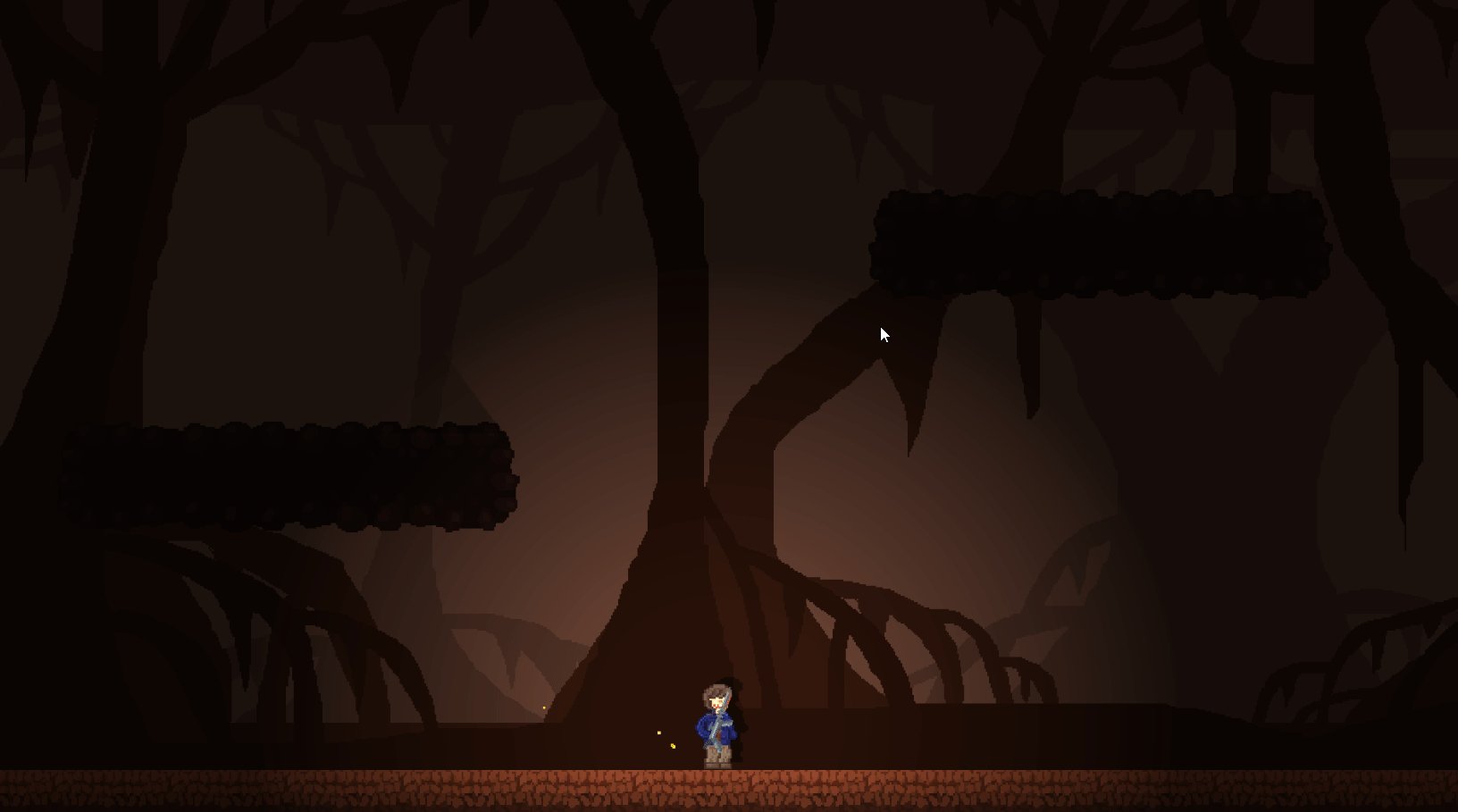
マップの背景は四つのレイヤーで作られたもので、カメラにスクリプトを付け、カメラの動きと共に、レイヤー1つずつ移動する距離が違い、シーンのパースペクティブな感じを作る。
2022/11/03
今日は主人公の絵を描く予定だ。
アセットストアでダウンロードしたアセットは主にピクセルスタイルだから、主人公も同じスタイルで描かれると考える。そのため、私はAsepriteを使って完成した。
主人公の基本的な感じが決まった後、idleとrunningの動画キーフレームを完成した。

その上、シューティングゲームだから、主人公の武器として、少しハイテク感のある銃を描いた。
そしてUnityに導入し、Animatorに整理した。
2022/11/04
今日は主人公の移動とジャンプをコントロールするスクリプトを開発する。
まずは移動で、単にプレーヤーの押しているボタンをチェックし、移動方向を決め、現在のポジションに相応の距離を加えるだけだ。1
2
3
4
5
6void UpdateMove()
{
int moveDir = GetMoveDir();
this.transform.localPosition += new Vector3(moveDir * Time.deltaTime * this.MoveSpeed, 0, 0);
}
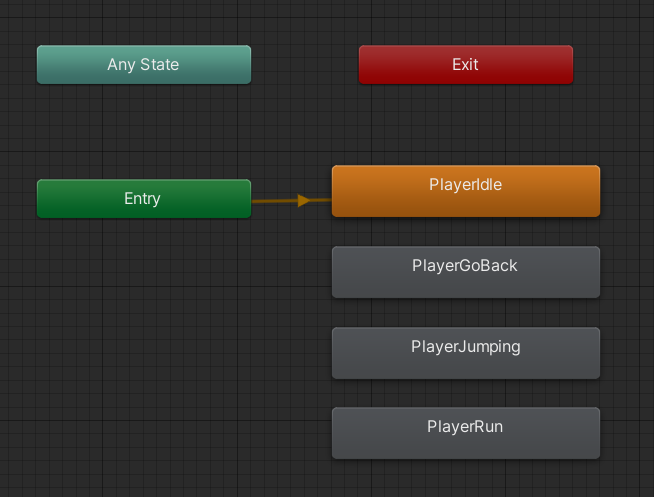
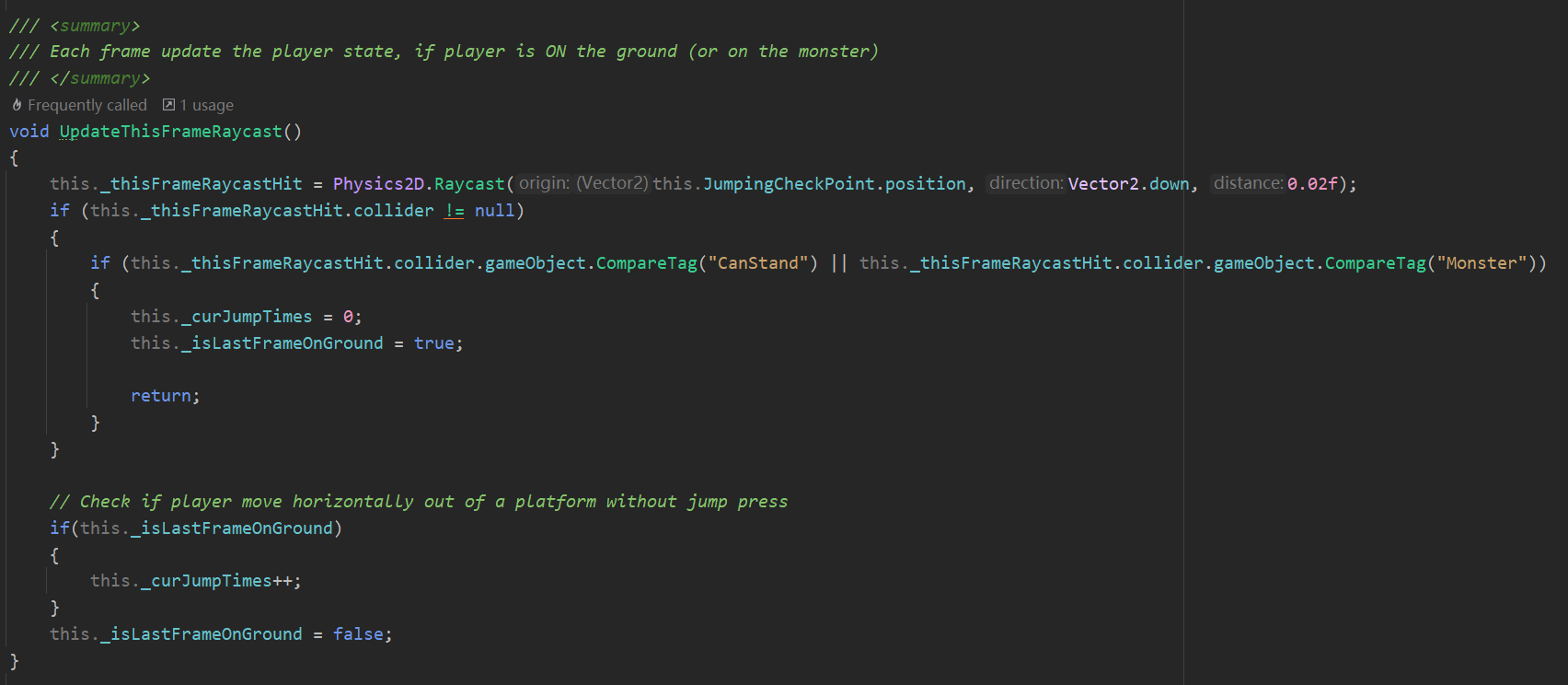
次はジャンプで、一つ目のステップは毎フレームでプレーヤーが地面にいるかどうかをチェックし、状態をアップデートする。
そして、CanJump()というファンクションを使って、主人公がジャンプできるかどうかを確認する。
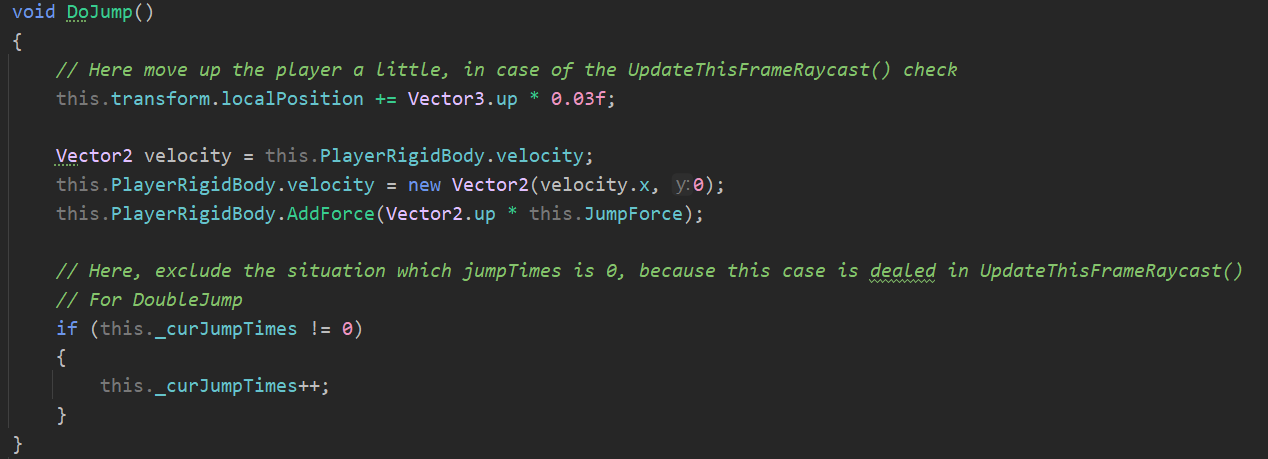
最後、RigidBody2Dにフォースをあげて、ジャンプさせる。ちなみに、DoJump()のはじめる所に、小さなY軸の距離を与えるのは、その次のフレームに、上のCanJump()にチェックされないようにするから。
2022/11/05
今日は銃の動画とカメラのマウスにフォローする効果を作った。
まず、銃の動画は、銃の角度をマウスの位置によって変化することである。これは、マウスの位置と銃の位置を引き算し、ベクトルのYとXを逆三角関数のTanを使い、角度を計算することにより、実現する。ちなみに、その角度はラジアンだから、πで加算しないで、そのまま使うと、違う結果が出る。
1 | double angle_PI = Math.Atan2((double)deltaPos.y , Mathf.Abs(deltaPos.x)); |

次は、カメラがマウスの位置にフォローする効果を作る。これは、プレーヤーの視野を広げ、より良い体験を与えるため作った機能である。
実現する方法はたくさんあるから、ここは表示しないで、直接に結果を展示する。
2022/11/06
今日は銃の発砲する機能を作った。
「発砲」という行為を面白くするため、弾丸が壁にぶつかる時、小さな光とパーティクルシステムを加えた。その上、今後の武器を強化する可能性を開くため、弾丸が壁にぶつかる時跳ね返る機能も追加する。
次は実際の効果である。
2022/11/07
今日は敵の怪物と主人公の攻撃される効果を作った。
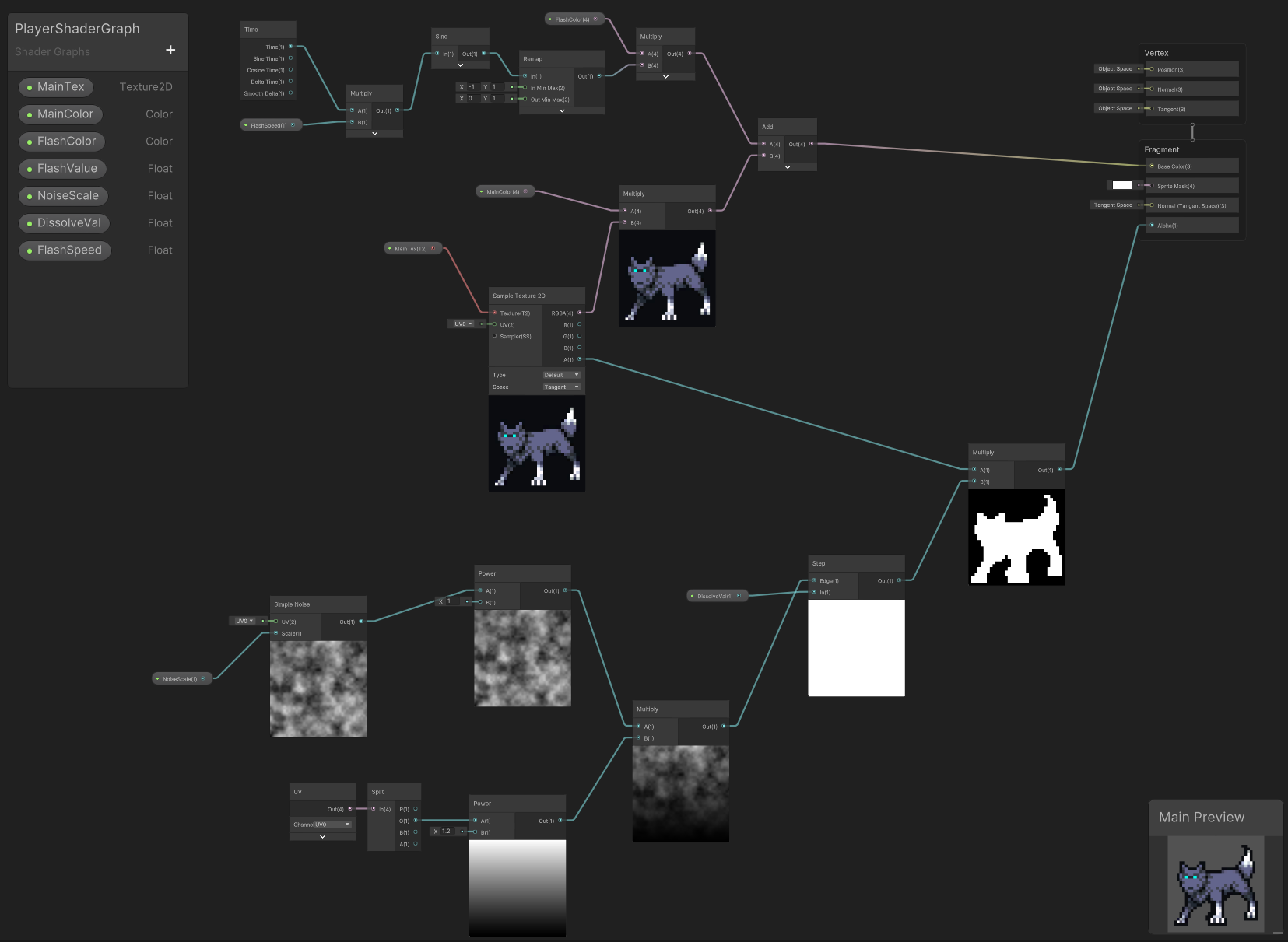
攻撃が命中することを表現するため、攻撃させる対象のSpriteにブリンクの効果を与える。これを実現するため、私はURPのSprite Lit Shader Graphを使った。一つのシェーダーグラフにブリンク(Blink)とディゾルブ(Dissolve)の効果が実現させる。
そして、怪物にHPを計算するスクリプトを付け、HPが0になったら死亡する。怪物が死亡する時、上記のディゾルブ効果を使う。
以下は全部の効果である。
2022/11/09
今日は怪物の攻撃を作った。
私は戦闘の時、賑やかな場面を作りたいため、怪物の攻撃が環境に影響を与えるようにデザインした。それは、「血の流れ」という感じで敵のブレットを作った。
まずは、血の滝を作る。私はパーティクルシステムを利用し、以下のようなテキスチャーを使ってランダムな角度を付けて作った。

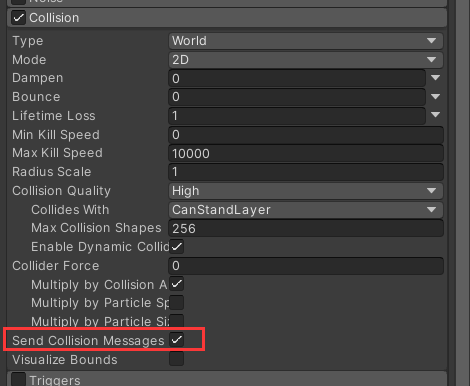
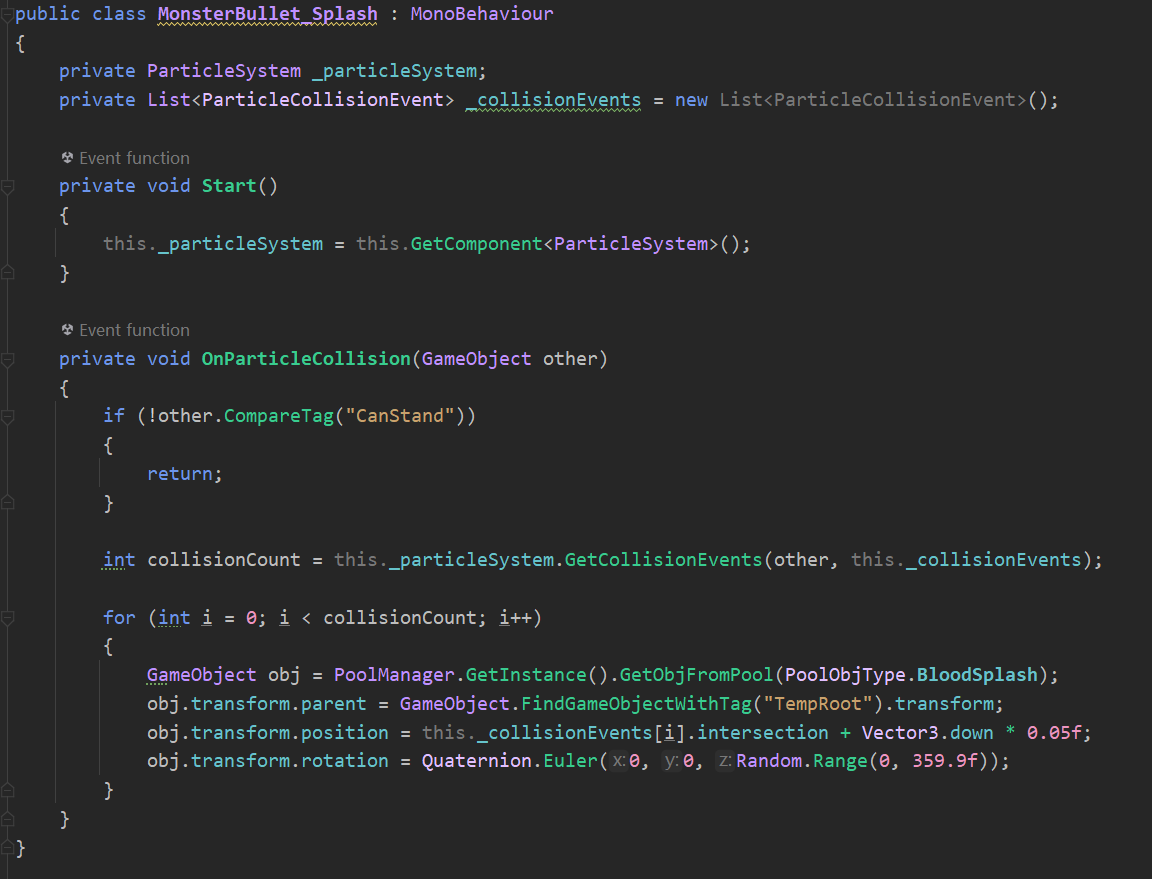
次は、血の滝が地面に痕跡を残すようにする。私はスクリプトでOnParticleCollisionのファッションを使用し、血が地面にぶつかる所に新しい血のSpriteをインスタンス化する。そのファンクションを使うため、パーティクルシステムにCollisionの「Send Collision Messages」をオンにすることが必要である。

そして、新しい血のSpriteにMask Interactionを「Visible Inside Mask」をチェックし、マップにMaskを付け、以下のような効果ができた。
2022/11/11
今日は前の日に作った怪物の攻撃能力を具体的な怪物に与えた。
例として、幾つの怪物を地面に置いておき、それぞれの怪物にスクリプトでAIを付け、プレーヤーを攻撃するようになる。
そして、プレーヤーが攻撃を受ける時、HPの減少を表現するため、私は簡易なUIを作った。ここまで、ゲームの基本的な循環ができた。
効果が以下のように。
2022/11/13
今日はVFXを使って二つ目の攻撃効果を作った。
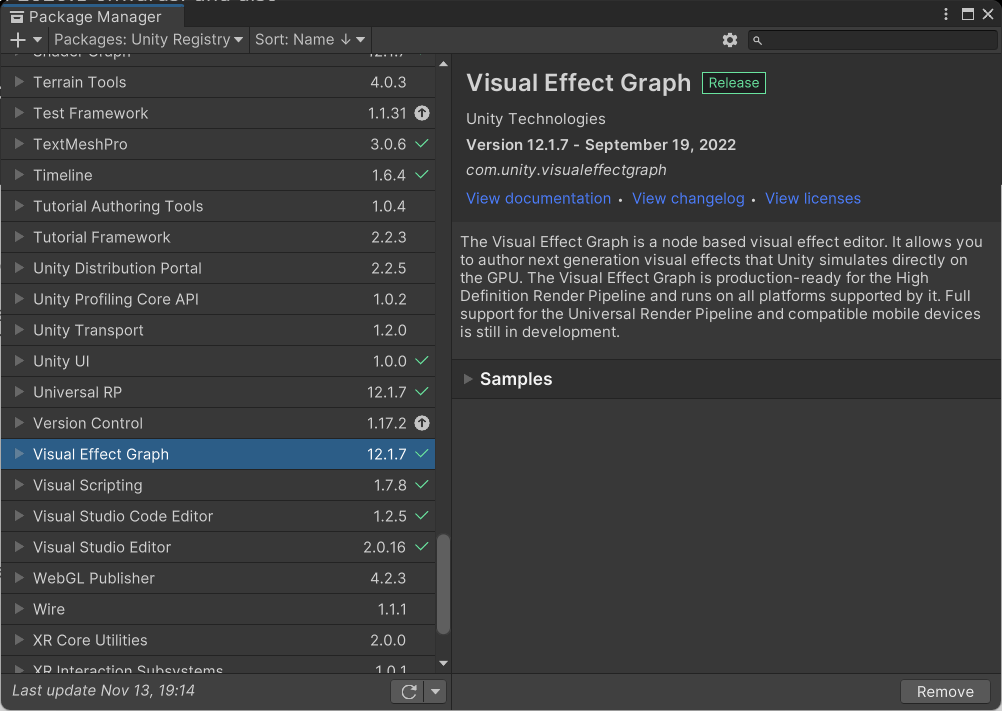
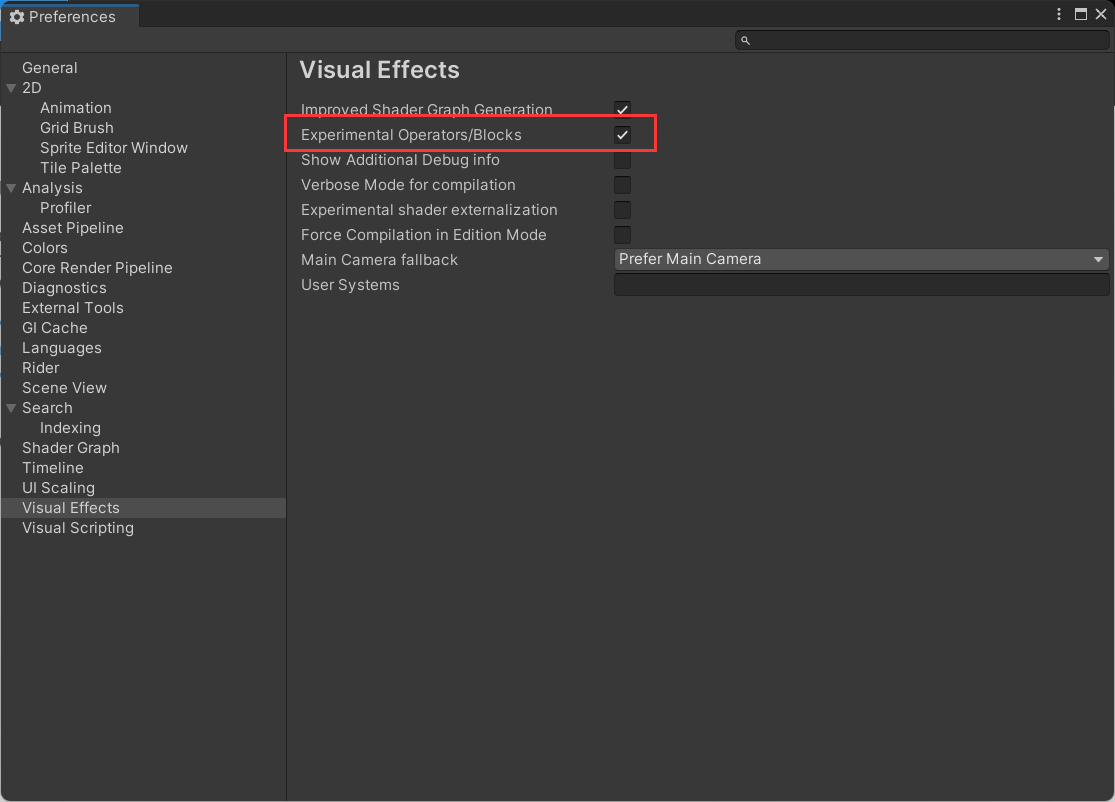
VFXを使うため、VFXをインストールする必要がある。まずはPackage Managerに「Visual Effect Graph」をインポートし、そしてPreferencesのVisual EffectにExperimental Operators/Blocksをチャックする。それにより、実験的な方法が使えるようになる。